Flask on AWS Serverless: A learning journey - Part 2
About 3 years ago I learnt some basic Python, which I've used almost exclusively to
APIs are the new user interfaces. And just like we put a lot of effort into UI/UX, we need to make sure our APIs are easy to use and makes sense, so that developers can easily consume it. They should be so easy to understand and use, to allow developers the follow the 5/5/5 rule:
This post will serve as a very quick listing of resources and links to start with when designing and building APIs:
At WeWork, we use JSON Schema to describe the data models, OpenAPI to describe everything else, then the message being described is usually JSON API.

A really big announcement for API Design is about Stoplight Studio, which I have started using it.
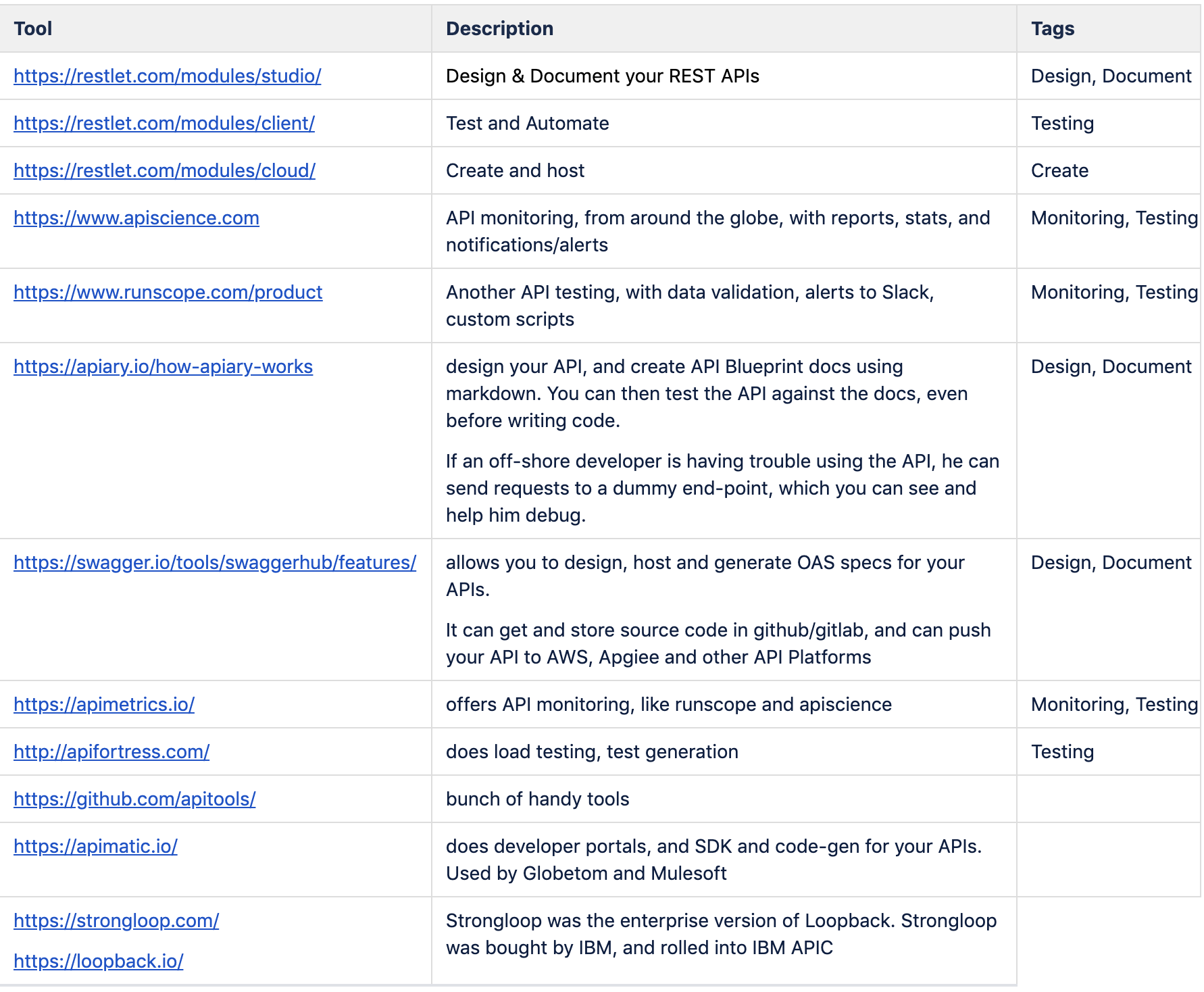
The API tooling eco-system is building up nicely. Here is list I made last year some time ago (on confluence, so just pasting the image below)

See this for API documentation:
API Lifecycle and tooling:
There is a bunch of REST tooling floating around that’s not awful
And to close it off, let me list some of the design choices we have made in the last few months. This was our first attempt at building APIs, and I think we did OK, for a first time. There are definitely some things I would change the next time.
{
"data": {
.....
},
"_links": {
"self": {
"href": "https://..... "
}
}
}